Tugas Form KTP Web Programming
Nama: Muhammad Ihya Fauzi Gunawan
Kelas: 17.3B.03
NIM: 17210539
Source Code: Ihya Fauzi GitHub
Membuat Form KTP Input dan Output⌗
Source Code⌗
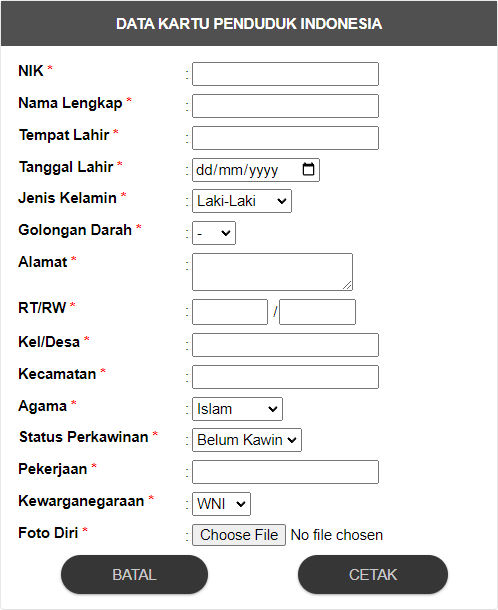
1. form.php (Input form)⌗

<html lang="id-ID">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type">
<link rel="stylesheet" href="css/form.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/ripple-button.css">
<title>Data Kartu Tanda Penduduk</title>
</head>
<body>
<form action="result.php" enctype="multipart/form-data" method="post" class="panel-form">
<table class="pos-center">
<tr>
<td>
<div class="container-fluid">
<div class="panel">
<div class="panel-heading">
<div class="title-header">DATA KARTU PENDUDUK INDONESIA</div>
</div>
<div class="panel-content">
<div class="row">
<div class="col-12">
<div class="form-group">
<div class="form-item-label"> NIK <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input type="number" id="nik" name="nik" required />
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Nama Lengkap <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input type="text" id="nama_lengkap" name="nama_lengkap" required />
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Tempat Lahir <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input type="text" id="tempat_lahir" name="tempat_lahir" required />
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Tanggal Lahir <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input type="date" id="tanggal_lahir" name="tanggal_lahir" required />
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Jenis Kelamin <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<select id="jenis_kelamin" name="jenis_kelamin">
<option value="Laki-Laki">Laki-Laki</option>
<option value="Perempuan">Perempuan</option>
</select>
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Golongan Darah <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<select id="gol_darah" name="gol_darah">
<option value="-">-</option>
<option value="A">A</option>
<option value="B">B</option>
<option value="AB">AB</option>
<option value="O">O</option>
</select>
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Alamat <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<textarea id="alamat" name="alamat" required></textarea>
</label>
</div>
<div class="form-group">
<div class="form-item-label"> RT/RW <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input type="number" id="rt" name="rt" class="rt" required />
<span class="form-item-separator">/</span>
<input type="number" id="rw" name="rw" class="rw" required />
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Kel/Desa <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input type="text" id="kel_desa" name="kel_desa" required />
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Kecamatan <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input type="text" id="kecamatan" name="kecamatan" required />
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Agama <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<select name="agama" id="agama">
<option value="Islam">Islam</option>
<option value="Kristen">Kristen</option>
<option value="Katolik">Katolik</option>
<option value="Hindu">Hindu</option>
<option value="Budha">Budha</option>
<option value="Konghucu">Konghucu</option>
</select>
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Status Perkawinan <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<select name="status_perkawinan" id="status_perkawinan">
<option value="Belum Kawin">Belum Kawin</option>
<option value="Kawin">Kawin</option>
<option value="Cerai Hidup">Cerai Hidup</option>
<option value="Cerai Mati">Cerai Mati</option>
</select>
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Pekerjaan <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input type="text" name="pekerjaan" required />
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Kewarganegaraan <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<select name="kewarganegaraan" id="kewarganegaraan">
<option value="WNI">WNI</option>
<option value="WNA">WNA</option>
</select>
</label>
</div>
<div class="form-group">
<div class="form-item-label"> Foto Diri <span class="required"> *</span>
</div>
<div class="form-item-separator">:</div>
<label class="form-item-field">
<input id="foto_diri" name="foto_diri" type="file" required />
</label>
</div>
<div class="button-area">
<button type="reset" class="for_ripple btn">BATAL</button>
<button type="submit" class="for_ripple btn">CETAK</button>
</div>
</div>
</div>
</div>
</div>
</div>
</td>
</tr>
</table>
</form>
</body>
</html>
<script src="js/ripple-button.js"></script>
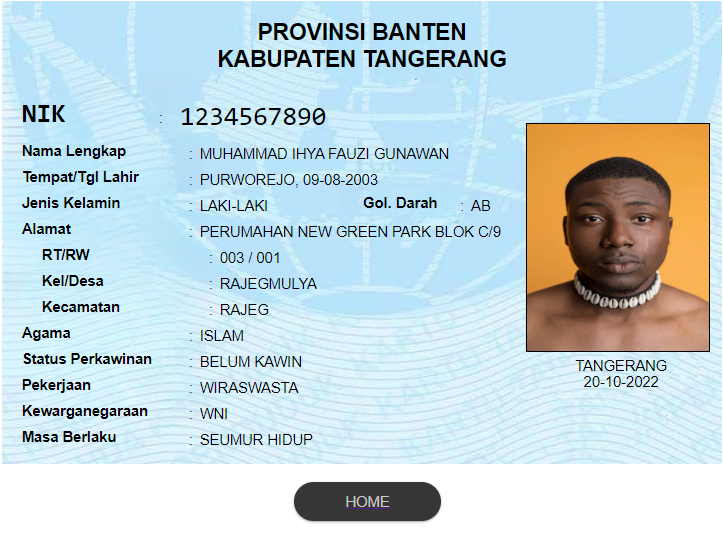
2. result.php (Output)⌗

<?php
$nik = $_POST['nik'];
$nama_lengkap = strtoupper($_POST['nama_lengkap']);
$tl = strtoupper($_POST['tempat_lahir']);
$tgl = $_POST['tanggal_lahir'];
$tgl_format = date_format(date_create($tgl), 'd-m-Y');
$jeniskel = strtoupper($_POST['jenis_kelamin']);
$darah=$_POST['gol_darah'];
$alamat = strtoupper($_POST['alamat']);
$rt = $_POST['rt'];
$rw = $_POST['rw'];
$desa = strtoupper($_POST['kel_desa']);
$kecamatan = strtoupper($_POST['kecamatan']);
$agama = strtoupper($_POST['agama']);
$status = strtoupper($_POST['status_perkawinan']);
$pekerjaan = strtoupper($_POST['pekerjaan']);
$kewarganegaraan = strtoupper($_POST['kewarganegaraan']);
$masa_berlaku = "SEUMUR HIDUP";
$today = date("d-m-Y");
//cetak foto
$sumber = $_FILES['foto_diri']['tmp_name'];
$target = $_FILES['foto_diri']['name'];
if (move_uploaded_file($sumber, $target))
{
echo "
<img class='foto-diri' src='$target'> ";
echo "
<label class='form-item-field foto-diri-footer'>";
echo "TANGERANG
<br> $today";
echo "
</label>";
}
else
echo"Can't Upload Selected File ";
?> <html lang="id-ID">
<head>
<meta charset="UTF-8">
<meta http-equiv="Content-Type">
<link rel="stylesheet" href="css/result.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/ripple-button.css">
<title>Hasil Kirim Data</title>
</head>
<body>
<table class="pos-center">
<tr>
<td>
<div class="container-fluid">
<div class="panel">
<div class="panel-heading">
<div class="title-header">PROVINSI BANTEN</div>
<div class="title-header">KABUPATEN TANGERANG</div>
</div>
<div class="panel-content">
<div class="row">
<div class="col-12">
<div class="form-group large">
<div class="form-item-label nik nik-label"> NIK </div>
<div class="form-item-separator nik-separator">:</div>
<label class="form-item-field nik"> <?php echo $nik; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Nama Lengkap </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $nama_lengkap; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Tempat/Tgl Lahir </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $tl; ?>, <?php echo $tgl_format; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Jenis Kelamin </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $jeniskel; ?> </label>
<div class="form-item-label gol-darah"> Gol. Darah </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $darah; ?> </label>
</div>
<div class="form-group-inner-outer">
<div class="outer">
<div class="form-item-label"> Alamat </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $alamat; ?> </label>
</div>
<div class="inner">
<div class="form-group">
<div class="form-item-label"> RT/RW </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $rt; ?> / <?php echo $rw; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Kel/Desa </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $desa; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Kecamatan </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $kecamatan; ?> </label>
</div>
</div>
</div>
<div class="form-group">
<div class="form-item-label"> Agama </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $agama; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Status Perkawinan </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $status; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Pekerjaan </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $pekerjaan; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Kewarganegaraan </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $kewarganegaraan; ?> </label>
</div>
<div class="form-group">
<div class="form-item-label"> Masa Berlaku </div>
<div class="form-item-separator">:</div>
<label class="form-item-field"> <?php echo $masa_berlaku; ?> </label>
</div>
<div class="button-area button-area-result">
<a href="form.php">
<button class="for_ripple btn" value="HOME"> HOME </button>
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</td>
</tr>
</table>
</body>
</html>
<script src="js/ripple-button.js"></script>
3. CSS⌗
a. form.css (Focused for form.php)⌗
.pos-center {
margin: 0 auto;
}
textarea {
width: 11rem;
text-transform: uppercase;
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input.rt, input.rw {
width: 5.2rem;
}
input[type=text] {
text-transform: uppercase;
}
.required {
font-weight: bold;
color: red;
margin-bottom: 2rem;
}
.panel-heading {
padding: 1rem;
background-color: #505050;
color: #fff;
}
.container-fluid {
width: 100%;
padding-right: 0.75rem;
padding-left: 0.75rem;
margin-right: auto;
margin-left: auto;
}
.panel {
display: flex;
flex-direction: column;
position: relative;
background-color: #fff;
margin-bottom: 1.5rem;
border: 1px solid rgba(0, 0, 0, 0.09);
border-bottom: 1px solid #e0e0e0;
border-radius: 4px;
-webkit-transition: border 500ms ease-out;
transition: border 500ms ease-out;
}
.panel-content {
padding: 1rem 1rem;
}
.row {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -0.75rem;
/*margin-left: -0.75rem;*/
}
.col-12 {
-webkit-box-flex: 0;
-ms-flex: 0 0 100%;
flex: 0 0 100%;
max-width: 100%;
}
.form-group {
clear: both;
margin-bottom: 0.4rem;
display: flex;
}
.form-item-label {
clear: both;
float: left;
display: table-cell;
vertical-align: top;
padding: 2px;
width: 160px;
text-align: left;
font-weight: bold;
}
.form-item-separator {
display: table-cell;
width: 1px;
vertical-align: top;
padding: 5px;
}
.form-item-field {
clear: right;
display: flex;
vertical-align: top;
padding: 1px;
text-align: left;
}
.title-header {
text-align: center;
font-weight: bold;
}
b. result.css (Focused for result.php)⌗
table {
background: url("../assets/background/front-ktp.jpg") no-repeat;
width: 720px;
}
.pos-center {
margin: 0 auto;
}
textarea {
width: 11rem;
text-transform: uppercase;
}
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button {
-webkit-appearance: none;
margin: 0;
}
input.rt, input.rw {
width: 5.2rem;
}
input[type=text] {
text-transform: uppercase;
}
.required {
font-weight: bold;
color: red;
margin-bottom: 2rem;
}
.panel-heading {
padding: 1rem;
}
.container-fluid {
width: 100%;
/*padding-right: 0.75rem;*/
/*padding-left: 0.75rem;*/ margin-right: auto;
margin-left: auto;
}
.panel {
display: flex;
flex-direction: column;
position: relative;
margin-bottom: 1.5rem;
-webkit-transition: border 500ms ease-out;
transition: border 500ms ease-out;
}
.panel-content {
padding: 0.5rem 1rem;
}
.row {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -0.75rem;
/*margin-left: -0.75rem;*/
}
.col-12 {
-webkit-box-flex: 0;
-ms-flex: 0 0 100%;
flex: 0 0 100%;
max-width: 100%;
}
.form-group {
clear: both;
/*margin-bottom: 0.4rem;*/
display: flex;
}
.form-group-inner-outer {
display: flex;
flex-direction: column;
}
.form-item-label {
clear: both;
float: left;
display: table-cell;
vertical-align: top;
padding: 2px;
width: 160px;
text-align: left;
font-weight: bold;
}
.form-item-separator {
display: table-cell;
width: 1px;
vertical-align: top;
padding: 5px;
}
.form-item-field {
clear: right;
display: flex;
vertical-align: top;
padding: 5px;
text-align: left;
}
.title-header {
text-align: center;
font-weight: bold;
font-size: 17pt;
}
.inner {
padding-left: 10px;
margin-left: 10px;
}
.outer {
display: flex;
}
.gol-darah {
width: 90px !important;
margin-left: 6rem !important;
}
.foto-diri {
width: 182px;
height: 227px;
border: 1px solid black;
position: absolute;
right: 612px;
top: 130px;
}
.foto-diri-footer {
position: absolute;
right: 650px;
top: 360px;
text-align: center;
}
.nik {
font-family: Monospace;
font-size: 20pt;
}
.nik-separator {
padding: 15px;
}
.nik-label {
width: 120px
}
c. main.css (For global CSS, eg. Font)⌗
* {
font-family: Arial, Helvetica, sans-serif;
font-size: 11pt;
}
d. ripple-button.css (For button)⌗
let animation_ripples = [];
var animation_fade;
let for_ripple = document.querySelectorAll(".for_ripple");
for_ripple.forEach(function (target) {
target.addEventListener("mousedown", (event) => {
let ripple_width = event.currentTarget.clientWidth * 2.3;
let current = event.currentTarget;
if (current.tagName == "BUTTON") {
current.classList.add("btn_active");
}
current.insertAdjacentHTML(
"afterbegin",
'<div class="ripple" style="left:' +
event.offsetX +
"px;top:" +
event.offsetY +
"px;width:" +
ripple_width +
"px;height:" +
ripple_width +
'px;"></div>'
);
const ripple_objects = Array.from(
document.querySelectorAll(".for_ripple > .ripple")
);
ripple_objects.forEach(function (anim_target) {
ripple_objects.shift();
animation_ripples.push(
anim_target.animate(
{
width: [0, ripple_width + "px"],
height: [0, ripple_width + "px"],
borderRadius: ["9999px", "9999px"],
background: [
'radial-gradient(circle closest-side, #ffffff35 0%, transparent), url("https://drive.google.com/uc?export=view&id=1O_UEy30KjTQO42qRIw_oq7LW0Kw8R-Un") repeat center / 50px 50px',
"radial-gradient(circle closest-side, #ffffff35 80%, transparent)"
]
},
{
fill: "forwards",
duration: 400,
easing: "cubic-bezier(0.4, 0, 0.2, 1)"
}
)
);
});
});
});
for_ripple.forEach(function (target) {
target.addEventListener("mouseup", (event) => {
animation_ripples.forEach(function (anim_target) {
anim_target.finished.then(function () {
animation_fade = anim_target.effect.target.animate(
{
opacity: [1, 0]
},
{
fill: "forwards",
duration: 280,
easing: "cubic-bezier(0, 0.55, 0.45, 1)"
}
);
animation_fade.finished.then(function () {
var el = anim_target.effect.target.remove();
document.querySelector(".btn").classList.remove("btn_active");
});
});
});
});
});
Read other posts